Язык JavaScript
Многие объекты языка JavaScript соответствуют тегам, формирующим HTML-документы. Каждый такой объект состоит во внутренней иерархии, поскольку все они имеют общий родительский объект - браузер, который представлен объектом window.
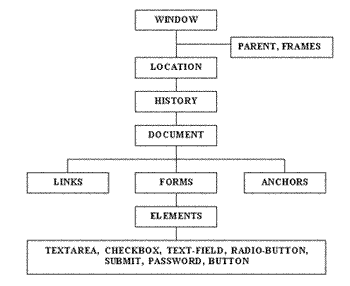
Иерархия объектов представлена в схеме:

Некоторые объекты языка JavaScript имеют потомков. В частности, гиперсвязь является объектом, наследованным из объекта document. В языке JS наследованные объекты называются также свойствами. Например, множество гиперсвязей является свойством объекта document, а links - именем этого свойства. Таким образом, трудно провести четкую границу между объектами и свойствами. Гиперсвязь, являясь объектом, в то же время представляет собой свойство links объекта document.
Рассмотрим пример. Напишем простенькую программку и посмотрим, как будут создаваться объекты HTML. Тоесть, при загрузке HTML-документа в браузер соответственно будут созданы HTML-объекты на JavaScript. Теги HTML собственно служат исключительно для удобства написания документа:
<html>
<head>
<title>Пример программы</title>
</head>
<body bgcolor="White">
<form>
<input type="checkbox" checked name="chck1">Item 1
</form>
</body>
</html>
Посмотрим эквивалентную запись на JavaScript
document.title="Пример программы"
document.bgColor="White"
document.forms[0].chck1.defaultChecked=true
Как видно из примера, тегу <title> соответствует свойство document.title, а цвету фона документа, установленному в теге <body>, - свойство document.bgColor. Переключателю checkbox с именем chck1, определенному в форме, соответствует выражение document.forms[0].chck1. Свойство defaultChecked принадлежит объекту check-box и может принимать значения true или false в зависимости от того, указан ли в теге <input> атрибут checked. Когда этот атрибут задан, переключатель отображается на экране как включенный по умолчанию.
Поскольку документ может включать несколько таких объектоов, как гиперсвязи, формы и другие объекты, многие из них являются массивами. Для обращения к определенному элементу массива нужно указать его индекс. Например, forms[0] - первая форма текущего документа. Ко второй форме можно обратиться соответственно forms[1]. Заметьте, что индексы массивов в JS программах всегда начинаются с нуля.
В нашем примере объект верхнего уровня - window, потому, что любой документ загружается в окно. Например, выражения document.forms[0] и window.document.forms[0] обращаются к одному и тому же объекту, а именно к первой форме текущего документа. Однако если необходимо обратиться к форме в другом окне (фрейме), следует использовать выражение вида
parent.frames[n].document.forms[n]
где n является индексом нужного элемента массива.
Ну чтож, перечислим объекты в таблице.
| Краткое описание | |
| anchor (anchors[]) | Множество тегов <a name> в текущем документе |
| button | Кнопка, создаваемая при помощи тега <input type=button> |
| checkbox | Контрольный переключатель, создаваемый при помощи тега <input type=checkbox> |
| elements[] | Все элементы тега <form> |
| form (forms[]) | Множество объектов тега <form> языка HTML |
| frame (frames[]) | Фреймосодержащий документ |
| hidden | Скрытое текстовое поле, создаваемое при помощи тега <input type=hidden> |
| images (images[]) | Множество изображений (тегов <img>) в текущем документе |
| link (links[]) | Множество гиперсвязей в текущем документе |
| navigator | Объект, содержащий информацию о браузере, загрузившем документ |
| password | Поле ввода пароля, создаваемое при помощи тега <input type=password> |
| radio | Селекторная кнопка (radio button), создаваемая при помощи тега <input type=radio> |
| reset | Кнопка перегрузки, создаваемая при помощи тега <input type=reset> |
| select (options[]) | Элементы <option> объекта <select> |
| submit | Кнопка передачи данных, создаваемая при помощи тега <input type=submit> |
| text | Поле ввода, сооздаваемое при помощи тега <input type=text> |
| textarea | Поле текста, создаваемое при помощи тега <textarea> |
Объекты, которым соответствует массивы, являются многомерными объектами. В некоторых HTML-тегах можно определить несколько элементов, например множество элементов списка в теге <select>. Рассмотрим тег <select>, содержащий два элемента:
<form>
<select name="primer">
<option>Опция1
<option>Опция2
</select>
</form>
Тег <select> сам по себе является объектом, однако для обращения к отдельным элементам этого объекта (тегам <option>) используется массив option. Данный массив представляет собой множество значений, которые соответствует тегам <option>, содержащимся в теге <select>. В нашем примере создается два объекта: первый - объект select в целом (к нему обращаются, чтобы выяснить, сколько элементов он фактически соодержит), второй - массив options (он позволяет обращаться к отдельным элементам, содержащимся в первом объекте). Таким образом, некоторые объекты могут использовать объекты-массивы для обращения к содержащимся в них элементам. Однако это не является правилом, все зависит от структуры рассматриваемых объектов и тех объектов, из которых они унаследованы. Например, HTML-тегам <a name> . . . </a> соответствует объект anchor, являющийся элементом массива anchors, и в то же время эти теги встречаются сами по себе, а не в других тегах. Просто родительским объектом (parents) для объекта anchors является объект document, а в документе может быть определено множество меток. Окна тоже могут содержать множество документов, связанных с ними через фреймы.
Ну чтож, рассмотрим теперь каждый объект более подробно.
Объект anchor и массив anchors
Anchor - это элемент текста, который является объектом назначения для тега гиперсвязи <a href>, а также свойством объекта document. Тегу <a name> в языке JavaScript соответствует объект anchor, а всем тегам <a name>, имеющимся в документе, - массив anchors. Являясь объектами назначения для гиперсвязей <a name>, метки в основном используются для индексирования содержимого гипертекстовых документов, обеспечивая быстрое перемещение к определенной части документа при щелчке мыши на гиперсвязи, которая обращается к данной метке. Тег <a>, задающий метки и гиперсвязи, имеет синтаксис:
<a [href=location]
[name="anchorName"]
[target="windowName"] >
anchorText
</a>
Как вы успели заметить, обычная схема построения гиперсвязей. Значение location задает имя метки. Когда значение определено, данный тег задает гиперсвязь. Locationможет также включать и URL, например: href="http://wdstudio.al.ru/index.htm#netscape". Заметьте, что перед и после знака #пробелы не допустимы. Атрибут name="anchorName"определяет имя метки, которая будет объектом назначения для гипертекстовой связи в текущем HTML-документе: <a name = "netscape" ></a>. В данном случае netscape- имя метки, которая будет объектом назначения для гипертекстовой связи. Атрибут target="windowName"- имя объекта-окна или его синонима: self, topи др., в котрое загружается документ, запрашиваемый при активизации гиперсвязи. Значение anchorText задает текст, который будет отображаться на экране в том месте, где находится метка, и является необязательным. Например: <a name = "myAnchor"> </a>. А вот с атрибутом href- текст в большинстве случаев должен быть виден на экране, иначе как активизировать гиперсвязь. Атрибут targetтакже может существовать только с атрибутом href. Вот, так сказать провели краткий курс по HTML.
Массив anchors
Должен предупредить, что некоторые старые браузеры его не поддерживают, например IE 3.01.
Посредством массива anchorsпрограмма на языке JavaScript может обращаться к метке текущего гипертекстового документа. Каждому тегу <a name> текущего документа соответствует элемент массива anchors. Для того чтобы программа выполнялась правильно, в соответствующих атрибутах name должны быть заданы имена всех меток. Если документ содержит именованную метку, определенную HTML-тегом
< a name="s1">Selection1</a>
то этой метке в JS-программе соответствует объект document.anchors[0]. Чтобы перейти к этой метке посредством гиперсвязи, пользователь должен щелкнуть мышью на тексте, определенном в контейнере <a href="#s1"> . . . </a>. К массиву anchors можно обращаться при помощи следующих операторов:
document.anchors[i]
document.anchors.length
где i - индекс запрашиваемой метки. Свойство lengthпозволяет определить количество меток в документе, хотя элементы, соответствующие отдельным меткам, будут содержать значение null. Это значит, что нельзя обращаться к именам отдельных меток через элементы массива.
Свойства
Массив anchors имеет только одно свойство length, которое возвращает значение, соответствующее количеству меток в документе. Массив anchors является структурой только для чтения.
Методов и обработчиков событий объекты anchorsне имеют.
Объект button
Кнопка - это область окна, которая реагирует на щелчки мыши и может активизировать оператор или функцию языка JavaScript при помощи атрибута события onClick. Кнопки являются свойствами объекта formи должны быть заключены в теги <form> . . . </form>языка HTML.
<input type="button"
name="buttonName"
value="buttonText"
[onClick="handlerText"]>
Атрибут nameзадает имя кнопки и в языке JS ему соответствует свойство nameнового объекта buttun. Атрибут valueопределяет надпись на кнопке, котороой соответствует свойство value. К свойствам и методам объекта buttonможно обратиться одним из способов:
-- buttonName.propertyName
-- buttonName.methodName (parameters)
-- formName.elements[i].propertyName
-- formName.elements[i].methodName (parameters)
Здесь buttonName- значение атрибута name, а formName- либо значение атрибута name объекта form,либо элемент массива forms. Переменная i является индексом, используемым для обращения к отдельному элементу массива, в данном случае к элементу button.
Свойства
Свойства nameи valueобъекта button соответствует атрибутам nameи valueHTML-тега <input>. Обратившись к значениям этих свойств, можно вывести полный список кнопок, имеющихся в текущем документе. Свойство typeобъекта buttonвсегда имеет значение "button".
Методы и обработчики событий
Объект buttonимеет метод click()- о нем будем говорить позже.
Обработчик событий onClickпозволяет выполнить оператор или вызвать функцию языка JavaScript при щелчке мыши на кнопке, которой соответствует в программе определенный объект button.
Пример
Приведем простой пример, например, выведем текущую дату и время посредством нажатия кнопки. Будем использовать событие onClickдля вызова метода alert()и конструктора Date()Пример схематичный, объект должен быть определен
<form>
<input type="button"
value="Date and Time"
onClick='alert(Date())'>
</form>
Объект checkbox
Контрольный переключатель - это кнопка(флажок), которую можно установить в одно из двух состояний: включено или выключено. Объекты checkboxявляются свойствами объекта formи должны быть помещены в теги <form> . . . </form>.Простой контрольный переключатель:
<input name="checkboxName"
type="checkbox"
value="checkboxValue"
[checked]
[onClick="handlerText"]>textToDisplay
где атрибут name является именем объекта checkbox. Ему соответствует свойство nameобъекта языка JavaScript. Атрибут valueопределяет значение, которое передается серверу при пересылки значений элементов формы, если контрольный переключатель включен. Необязательный атрибут checked указывает, что контрольный переключатель должен быть включен по умолчанию. Если этот атрибут задан, свойство defaultCheckedимеет значение true. При помощи свойства checkedможно определить, включен ли контрольный переключатель. Текст, отображаемый рядом с контрольным переключателем, задается строкой textToDisplay.
К объекту checkbox можно обращаться одним из способов:
- checkboxName.propertyName
- checkboxName.methodName (parameters)
- formName.elements[i].propertyName
- formName.elements[i].methodName (parameters)
К любому элементу формы можно обратиться так же, как к элементу массива elements, который является свойством объекта form. В этом случае для обращения к определенному контрольному переключателю следует использовать его порядковый номер (i)в массиве всех элементов формы.
Свойства
Если контрольный переключатель включен, свойство checkedимеет значение true. Когда в теге <input>используется атрибут checked, например <input checked type=checkbox>,свойсту defaultChecked также присваивается значение true. Свойство name соответствует атрибуту name тега <input name= . . . type=checkbox>,а свойство value - атрибуту value тега <input>. (оно и правильно: ключевые слова и должны соответствовать чтобы путаницы небыло). Свойство type объекта checkboxвсегда содержит значение "checkbox".
Методы и обработчики событий
Метод Click()может использоваться с объектом checkbox, мне не приходилось его использовать, но есть много замечаний в адрес этого метода, - в некоторых браузерах он должным образом не работает. Но тем не менее он имеется. Для объекта checkboxпредусмотрен только один обработчик - onClick(). Об этом и других событиях языка JavaScript поговорим позже в отдельном разделе.
Массив elements
Массив elementsсодержит все элементы HTML-формы - контрольные переключатели (checkbox), селекторные кнопки (radio-button), текстовые объекты (text) и другие, - в том порядке, в котором они определены в форме. Этот массив можно использовать для доступа к элементам формы в JS-программе по их порядковому номеру, не используя свойства name этих элементов. Массив elements, в свою очередь, является свойством объекта forms, поэтому при обращении к нему следует указывать имя формы, к элементу которой вы хотите обратиться:
- formName.elements[i]
- formName.elements[i].length
Свойства
Объект elements имеет только одно свойство, length, значением которого является количество элементов объекта form.
document.forms[0].elements.length
возвратит значение, соответствующее количеству элементов в первой форме текущего документа.
Пример
Теперь рассмотрим текст этой программы:
<html>
<head>
<script language="JavaScript">
<!--
function showElem(f) {
var formEl = " ";
for (var n=0; n < f.elements.length; n++) {
formEl += n + ":" + f.elements [n] +"\n";
}
alert("Элементы в форме '" + f.name + "' :\n\n" + formEl );
}
//-->
</script>
</head>
<body>
<form name="Форма для примера">
Имя:
<input type="text" size=10 name="fullname">
Адрес:
<textarea name="adr"></textarea>
<BR>
<input type="button" value="Смотрим элементы" onClick="showElem(this.form)">
</form>
</body>
</html>
Здесь функция перебирает все элементы массива elementsзаданной формы, в данном примере их три, формирует строку formEl, содержащую информацию об элементах данного массива. IE покажет здесь в виде "n:[object]"тоесть этот браузер не содержит в массиве elements строки с информацией об объекте формы. Созданная строка (для удобства читаемости разделена "переводом строки \n" ) выводится в окне предупреждения с помощью метода alert().Функция showEl()вызывается с аргументом this.form, который обращается к текущей форме. Если оператор thisопустить, то из функции showEl()к форме придется обращаться с помощью выражения document.forms[n], - это не очень удобно, так как мы обращаемся из текущей формы.
Объект form и массив forms
Форма - это область гипертекстового документа, которая создается при помощи контейнера <form> . . . </form> и содержит элементы, позволяющие пользователю вводить информацию. Многие HTML-теги, например теги, определяющие поля ввода (text field), области текста (textarea), контрольные переключатели (checkbox), селекторные кнопки (radio button) и списки (selection list), располагаются только в контейнере <form> . . . </form>. Всем перечисленным элементам в языке JavaScript соответствуют отдельные объекты. Программы на языке JS могут обрабатывать формы непосредственно, получая значения, содержащиеся в необходимых элементах (например для проверки ввода обязательных данных). Кроме того, данные из формы обычно передаются для обработки на удаленный Web-сервер.
Синтаксис:
<form name="formName"
target="windowname"
action="serverURL"
method="get" | "post"
enctype="encodingType"
[onSubmit="handlerText"]>
</form>
Здесь атрибут name - строка, определяющая имя формы. Атрибут target задает имя окна, в котором должны обрабатываться события, связанные с изменением элементов формы. Для этого требуется наличие окна или фрейма с заданным именем. В качестве значений данного атрибута могут использоваться и зарезервированные имена _blank, _parent, _self и _top.
Атрибут action задает адрес URL сервера, который будет получать данные из формы и запускать соответствующий CGI-скрипт. Также можно послать данные из формы по электронной почте, указав при этом значения этого атрибута адрес URL типа mailto: . . .
Формы, передаваемые на сервер, требуют задания метода передачи (submission), который указывается при помощи атрибута method. Метод GET присоединяет данные формы к строке адреса URL, заданного в атрибуте action. При использовании метода POST информация из формы посылается как отдельный поток данных. В последнем случае CGI-скрипт на сервере считывает эти данные из стандартного входного потока (standard input stream). Кроме того, на сервере устанавливается переменная среды с именем QUERY_STRING, что обеспечивает еще один способ получения этих данных.
Атрибут enctype задает тип кодировки MIME (Multimedia Internet Mail Extensions) для посылаемых данных. Типом MIME по умолчанию является тип application/x-www-form-urlencoded.
К свойствам и методам формы в JavaScript-прграмме можно обратиться одним из способов:
- formName.propertyName
- formName.methodName (parameters)
- forms[i].propertyName
- forms[i].methodName (parameters)
Использование массива forms
К любой форме текущего гипертекстового документа можно обращаться как к элементу массива forms. Для этого необходимо указать индекс запрашиваемой формы. Например, forms[0]- первый тег <form>в текущем документе.
- document.forms[i]
- document.forms.length
- document.forms['name']
Выражение вида
document.forms[i]
можно также присвоить переменной
var myForm = document.forms[i];
Теперь, если в форме имеется, к примеру, поле ввода, определенное в HTML-теге
<form>
<input type=text name=myField size=40>
. . .
</form>
то в JS-программе к этому полю позволяет обращаться переменная myForm. В частности, при помощи следующего оператора содержимое данного поля ввода присваивается новой переменной с именем result:
var result = myForm.myField.value;
Значение свойства length соответствует количеству форм в документе:
var numForms = document.forms.length
Массив forms содержит данные, которые используют только для чтения.
Свойства
Объект form имеет шесть свойств, большинство из них соответствуют атрибутам тега <form>:
- action - соответствует атрибуту action;
- elements - массив, содержащий все элементы формы;
- encoding - соответствует атрибуту enctype;
- length - количество элементов в форме;
- method - соответствует атрибуту method;
- target - соответствует атрибуту target
Методы
Метод submit() применяется для передачи формы из JavaScript-программы. Его можно использовать вместо тега <input type=submit>, имеющегося в большинстве форм, информация которых должна передаваться на сервер.
Обработчики событий
Обработчик события onSubmit() позволяет перехватывать события, связанные с передачей данных формы. Такие события возникают либо после нажатия кнопки передачи данных, определенной тегом <input type=submit> в контейнере <form>, либо при передаче данных формы с помощью метода submit(), вызванного из JS-прграммы.
Пример
В следующем примере при нажатии кнопки передачи данных содержимое текстового поля посылается адресату по электронной почте:
<form nethod="post"
action="mailto:my@mail.ru"
enctype="text/plain">
<input type="submit" value="Отправить почту">
<input type="reset" value="Очистить форму">
<textarea name="email" rows=5 cols=60>
</textarea>
</form>
Думаю, коментарии здесь будут излишни. До этого столько пережевывал. . .
