ASP Web Server
В окне браузера появляются, одна другой лучше, созданные вами странички. Они наполнены интересным содержанием, красивыми картинками, но все же чего-то не хватает. Чего же? Интерактивности — ответит догадливый читатель.
Например, вы хотите создать каталог примеров исходного кода на Visual Basic. Когда файлов несколько, можно и ручками поставить ссылки на них, а когда их количество переваливает за сто? И поиск по архиву организовать нельзя, и гостевую книгу собственного формата… В общем, море проблем. Как же их решить? Ответ очевиден: с помощью серверной обработки информации. Например, пользователь ввел в текстовом поле строку вида g*.rar?, нажал на кнопку «Искать» и в результате получил красиво сформированный, да еще и отсортированный список файлов. Как это сделать при помощи HTML? Да никак! На помощь приходят серверные скрипты. Данная статья является прелюдией к описанию одной из ключевых серверных технологий —ASP (Active Server Pages). Здесь я опишу инсталляцию и использование PWS —Personal Web Server— он нам понадобится для изучения ASP.
Итак, начнем.
Инсталляция Personal Web Server
Примечание: Если у вас уже есть какая-либо версия подобного сервера, то эту можно 
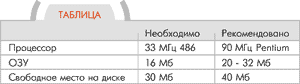
Системные требования для PWS, рекомендованные Microsoft, приведены в таблице.
PWS для Windows 98 отличается рядом особенностей от PWS для Windows NT. В PWS для Windows 98:
• Нет FTP-сервера;
• Формат файлов журнала использования узла в Windows 98 может быть только NCSA, в то время как в Windows NT может быть еще и расширенный формат;
• В Windows 98 публикации можно производить только с локальных дисков;
• Проверка аутентичности отсутствует.
Существует два типа инсталляции:
• С компакт-диска Windows.
• Из Интернета.
В первом случае вы просто должны найти папку PWS, в ней — файл Setup.exe, и запустить его. Если же вы хотите скачать инсталляху PWS, то милости прошу на сайт всемогущего Билла, то бишь Microsoft. А идти надо сюда: http://www.microsoft.com/msdownload/ntoptionpack/askwiz.asp. Вас встретит мастер, который тут же любезно спросит, каким способом загружать файлы. Жмите Option 1 или Option 2 — в зависимости от варианта загрузки (если нажмете Option 2, то вам придется скачать ВСЕ файлы вручную). На втором шаге укажите вашу операционную систему и жмите кнопку Next (почему-то с тремя точками :-)). И, наконец, последний шаг. Закачайте себе на диск программу Download.exe, ссылка на которую расположена в нижнем правом углу.
Проделав описанную процедуру, запустите Download.exe.
Появится окно лицензионного соглашения. Кликайте Yes.
Затем появится окошко, где необходимо указать тип инсталляции. Возможны два варианта:
•Install;
•Download Only.
Если вы выберете первый вариант, то программа сначала скачает инсталяшку в указанный вами каталог, а затем сразу начнет установку PWS. Во втором случае программа ограничится простым скачиванием.
На следующем шаге следует выбрать язык и тип вашей операционной системы, далее указать каталог, в который вы собираетесь скачивать PWS. После этого нужно выбрать сайт, с которого будет закачиваться программа. Кликаем Next и ждем :-).
Когда PWS закачается, запустите файл Setup.exe и следуйте инструкциям на экране. Совет: внимательно смотрите на состав компонентов, которые устанавливаете. Кстати, если вы не хотите, чтобы PWS запускался автоматически при старте компьютера, то придется лезть в реестр и отключать его «ручками».
А теперь давайте рассмотрим, собственно, сам Personal Web Server.
Главное окно
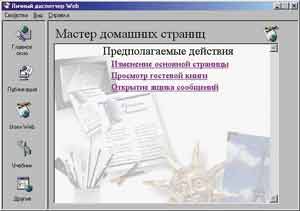
При запуске диспетчера WEB (Пуск > Главное меню > Microsoft Personal Web Server > Личный диспетчер Web) открывается главное окно, в котором вы можете:
• остановить/запустить WEB-сервер (щелкните на кнопочку Старт/Стоп);
• открыть в браузере свою домашнюю страничку (кликните на первую ссылку);
• открыть корневой каталог узла в Windows Explorer (нажмите на вторую ссылку);
• просмотреть статистику по посещениям (в выпадающем списке).
Последнее, по моему мнению, не очень полезная вещь для stand-alone машины.
Публикация в WEB
Этот инструмент предназначен для автоматического размещения копии файла (с установленным атрибутом «Только для чтения») в каталоге Webpub, который находится в родительской папке корня узла (H:\Internet_Root\). Чтобы опубликовать какой-нибудь файл, вы должны проделать следующие действия:
• В левой части окна выберите раздел «Публикация» — появится симпатичный Мерлин;
• Нажмите кнопочку >>;
• Следуйте экранным инструкциям, пока не дойдете до окошка публикации файла.
• В этом окошке нажмите кнопочку «Обзор» и выберите нужный документ (текущий диск можно поменять, введя с клавиатуры соответствующую букву в верхнее окошко ввода);
• Нажать OK;
• Введите описание в соответствующем поле;
• Кликните на кнопочку (+), а затем на >>.
В последнем окне мастер должен вам сообщить что-то вроде: «Были добавлены файлы: something.rar».
После того как вы опубликовали файл, изменить его уже невозможно, так как он доступен в режиме «Только для чтения». Мастер публикации связывает опубликованный файл с оригиналом. Таким образом, если внести какие-нибудь изменения в оригинал, а потом в окне мастера выбрать опцию «Обновление публикуемых файлов», то эти же изменения отобразятся и в копии. После публикации файла на основной странице появляется соответствующая ссылка. Того же эффекта можно добиться, если просто скопировать нужный файл с помощью Explorer'а. Если вы решите, что данный документ вам больше не нужен, необходимо выбрать пункт «Удаление файла из списка». Из каталога Webpub он удаляется, а оригинал остается неизменным.
Узел WEB
Данная вкладка, как видно на рисунке 1, предназначена для различных манипуляций с вашей основной страницей. С помощью нее вы можете прямо в окне «Диспетчера» 
• «Лист»;
• «Журнал»;
• «Металл»;
Виртуальный каталог
Представьте себе, что на жестком диске в корне Web-узла, то есть в той папке, путь к которой вы указали при установке (я использовал путь H:\Internet_root\wwwroot), есть каталог с файлом \books\lang\visbasic\index.html. Можно создать виртуальный каталог с именем VB, которое будет служить ссылкой на этот путь. Тогда на файл index.html можно сослаться следующим образом: http://имя_сервера/VB/index.html. Виртуальные каталоги применяются:
• для сокращенного обозначения пути;
• для сокрытия от пользователя реальной структуры web-узла;
• для масштабируемости web-приложения.
Другие
Но все предыдущие разделы, если можно так выразиться, — декор, без которого вполне можно обойтись. Самый же важный раздел — управление виртуальными каталогами — пакостная Microsoft вынесла вниз, во вкладку «Другие»! Давайте рассмотрим эту вкладку.
Сверху — древовидная структура виртуальных каталогов вашего узла и три кнопочки:
• «Добавить»;
• «Изменить свойства»;
• «Удалить».
Первая кнопка предназначена для того, чтобы создавать виртуальные каталоги. Когда вы нажмете на нее, появится окошко, где в первом поле вы должны набрать путь к реальному каталогу на диске, во втором — псевдоним виртуального каталога. В нижней части этого окошка есть три галочки: «Чтение», «Выполнение» и «Сценарии».
Первая стоит по умолчанию. Это значит, что если вы введете в строке браузера http://имя_сервера/имя_виртуального_каталога/, то получите эту страницу. Если же отключить эту опцию, то увидите сообщение: «HTTP Ошибка 403 — Запрещено» (на рисунке 2). Если поставить вторую галочку, то тем самым вы разрешите выполнение ЛЮБЫХ приложений из этого каталога, включая *.dll и *.exe. Однако если вы не планируете выполнять двоичные файлы, включать эту опцию не рекомендую. И, наконец, третья птичка — «Сценарии». Ее следует включить, если вы будете исполнять в этом каталоге 
Есть еще один способ создания виртуальных каталогов:
• Выберите папку, которую вы хотите сделать виртуальным каталогом;
• Откройте ее свойства;
• Нажмите на вкладку «Общая папка Web»;
• Выберите «Предоставить совместный доступ к папке»;
• Нажмите «Добавить» и введите псевдоним.
Теперь давайте вернемся к основной вкладке. После списка виртуальных каталогов следует текстовое поле, в котором нужно задать документы, которые будут использоваться по умолчанию. То есть, представим, например, что у вас есть виртуальный каталог с именем «test». В нем есть три файла: default.html, first.gif и second.gif.
Если в текстовом поле задано имя «default.html», то чтобы отобразить файл default.html из нашего виртуального каталога, в строке браузера достаточно ввести: http://имя_сервера/test/. В окне будет показана соответствующая страничка. Можно задавать несколько имен. Тогда, если в каталоге не будет обнаружено default.html, сервер попытается найти следующий за ним в списке файл.
Наконец, две последние птички: «Разрешить просмотр каталога» и «Сохранять журнал активности узла».
Включим первую. Тогда, если в виртуальном каталоге значится один из документов, заданных по умолчанию, то он отобразится в браузере, если же нет — вы получите сообщение «HTTP Ошибка 403 — Запрещено». Теперь отключим ее. В первом случае документ опять покажется в окне, во втором же вы увидите содержимое каталога.
Птичка «Сохранять журнал активности узла» просто включает режим ведения LOG-файла, в котором записываются все обращения к серверу, а также системные сообщения.
Вот, собственно, и все, что я хотел вам рассказать в этой статье. В следующий раз поговорим об использовании ASP на сервере.